티스토리 뷰
회원가입 폼을 어떤 것으로 할 지 구글링 하다가 한 사이트를 발견하였고...
출처 -> https://huskdoll.tistory.com/104
작성자 분께서 필요한 사람 참고 하라고 올려주신 회원 가입 폼이다.
부트스트랩을 사용한 구성이며 깔끔해 보여 바로 이것으로 선택하였다. 잘쓰겠습니다 :)
나의 프로젝트로 돌아가 webapp 폴더의 WEB-INF 폴더를 열고...





※ 첫 화면이 띄워지는 과정
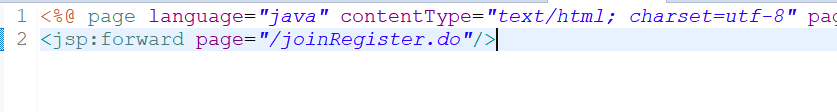
1. 톰캣이 켜지고 "localhost:8080/프로젝트명" 요청 수행 시 web.xml의 <welcome-file> 에 적혀있는 index.jsp를 향하게 됨.
2. index.jsp에 적혀있는 jsp:forward의 page 속성의 값으로 들어가 있는 논리적 주소와
@RequestMapping 의 value 속성 값으로 들어가있는 논리적 주소가 같은 컨트롤러 메소드가 매핑 됨.
(같은 논리적 주소가 없다면 에러 발생함)
3. 컨트롤러의 메소드는 화면을 반환함. (join 폴더 안에 존재하는 joinMbrInput.jsp 화면)
위의 설정을 모두 마친 후 서버를 켜고 화면을 띄웠으나... 역시 js, css, png 등의 파일들을 찾을 수 없다는 에러가 떴다.
bootstrap.min.js나 bootstrap.css 등의 파일을 해당 프로젝트 내에서 찾을 수 없기 때문에 발생하는 404 에러이다.

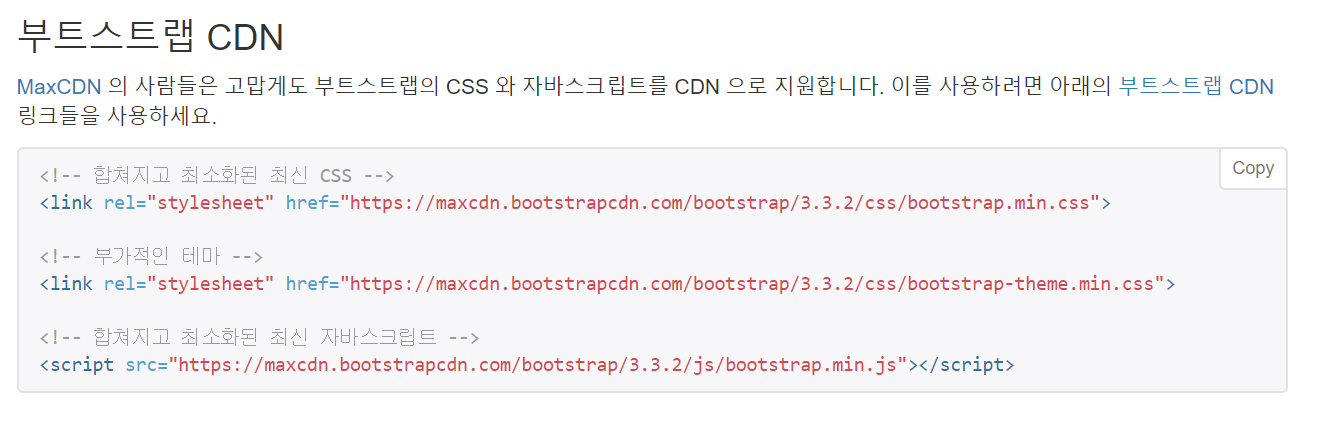
위의 404 에러를 해결하기 위해 bootstrap.css와 bootstrap.min.css를 cdn 방식으로 제공 받을 것.
(직접 해당 파일들을 다운받아 프로젝트 내에 저장하는 방법도 있지만 cdn 방식이 좀 더 편할 것 같아 cdn 방식을 선택)

http://bootstrapk.com/getting-started/ 참고
head 태그 내부를 다음과 같이 셋팅

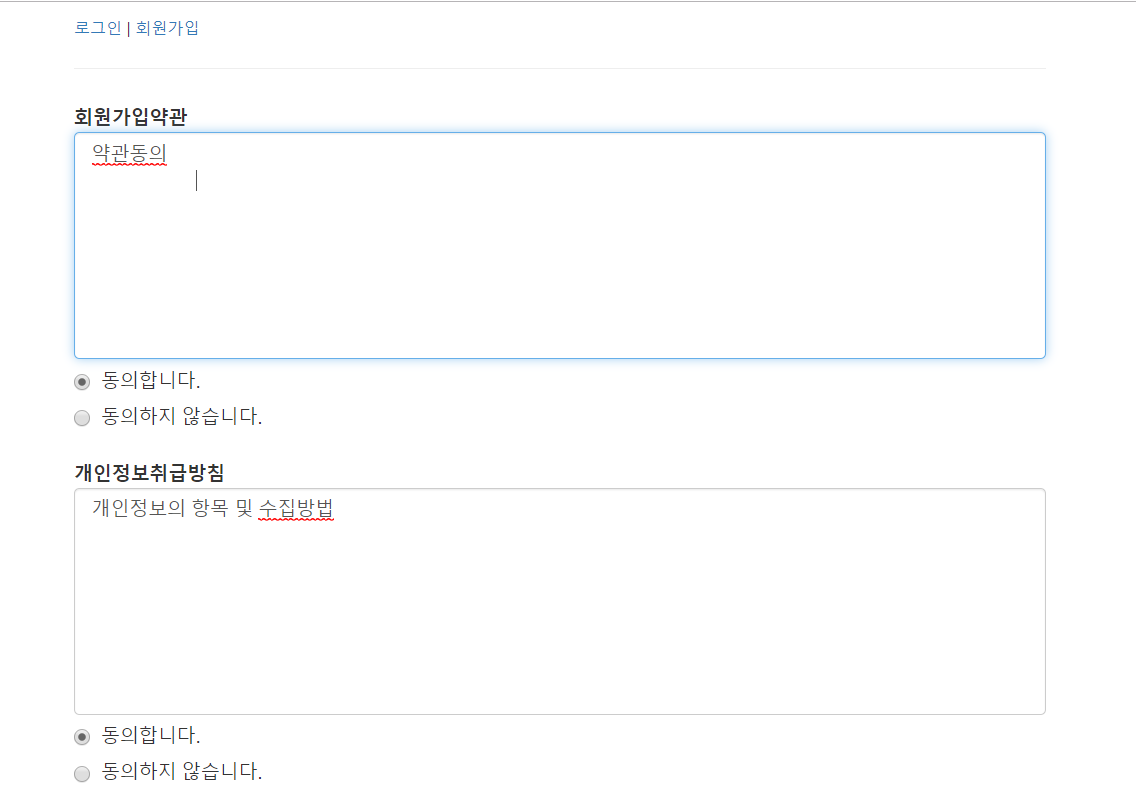
head 태그를 위와 같이 셋팅한 후 화면을 다시 띄워보면 다음과 같이 나오는데 회원가입약관, 개인정보취급방침에 해당하는 textarea는 현재 필요하지 않아서 뺐다.

textarea를 빼고 난 후의 화면

그리고 휴대폰 번호의 input 박스를 3개로 나누어서 입력을 받을 것이므로 휴대폰 번호의 input 박스도 3개로 나눴다.
그리고 아이디 중복 버튼 확인을 새로 만들기 위해

위의 소스를 joinMbrInput.jsp 파일의 적절한 위치에 추가
※ 최종 화면

앞으로 위와 같은 화면을 기준으로 회원가입 기능을 구현해 보려고 한다.
'웹 개발 > EgovFramwork' 카테고리의 다른 글
| 전자정부 프레임워크로 회원가입 기능 구현하기 - 휴대폰 번호, 성별, 이메일 수신여부, SMS 수신여부 유효성 검사 (0) | 2019.05.04 |
|---|---|
| 전자정부 프레임워크로 회원가입 기능 구현하기 - 비밀번호 유효성, 이메일 유효성 검사 (0) | 2019.05.02 |
| 전자정부 프레임워크로 회원가입 기능 구현하기 - 아이디 유효성 검사-2 (0) | 2019.04.29 |
| 전자정부 프레임워크로 회원가입 기능 구현하기 - 아이디 유효성 검사-1 (2) | 2019.04.29 |
| 전자정부 프레임워크 프로젝트 생성하기 (0) | 2019.04.18 |
- Total
- Today
- Yesterday
- 리버스 프록시
- github
- Servlet
- JVM 메모리 구조
- 제네릭 메서드
- 멀티 프로세스
- 람다식
- http
- AJAX
- 싱글톤 레지스트리
- 웹 서버
- 자바의 정석
- connectionless
- 유효성검사
- 상속
- 메서드 참조
- 회원가입
- 포워드 프록시
- 전자정부프레임워크
- stateless
- jvm
- 스프링부트
- 스프링
- 인텔리제이
- 그래프 순회 알고리즘
- git
- 스프링 부트 시큐리티
- 클래스
- 가상 회선 방식
- 객체
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
